Accessibility is beyond color contrast
Understanding the Full Spectrum of Accessibility
In the world of web design and development, ensuring accessibility is a vital consideration. While color contrast is an important aspect, it is essential to recognize that accessibility extends far beyond this single element. In this article, we will explore the significance of accessibility beyond color contrast and shed light on other crucial aspects that contribute to creating an inclusive digital experience.
| Services | Platform | Industry | Date |
|---|---|---|---|
| Accessibility and Design | Mobile & Web | Consultancy | May 2023 |
The Role of Color Contrast in Accessibility

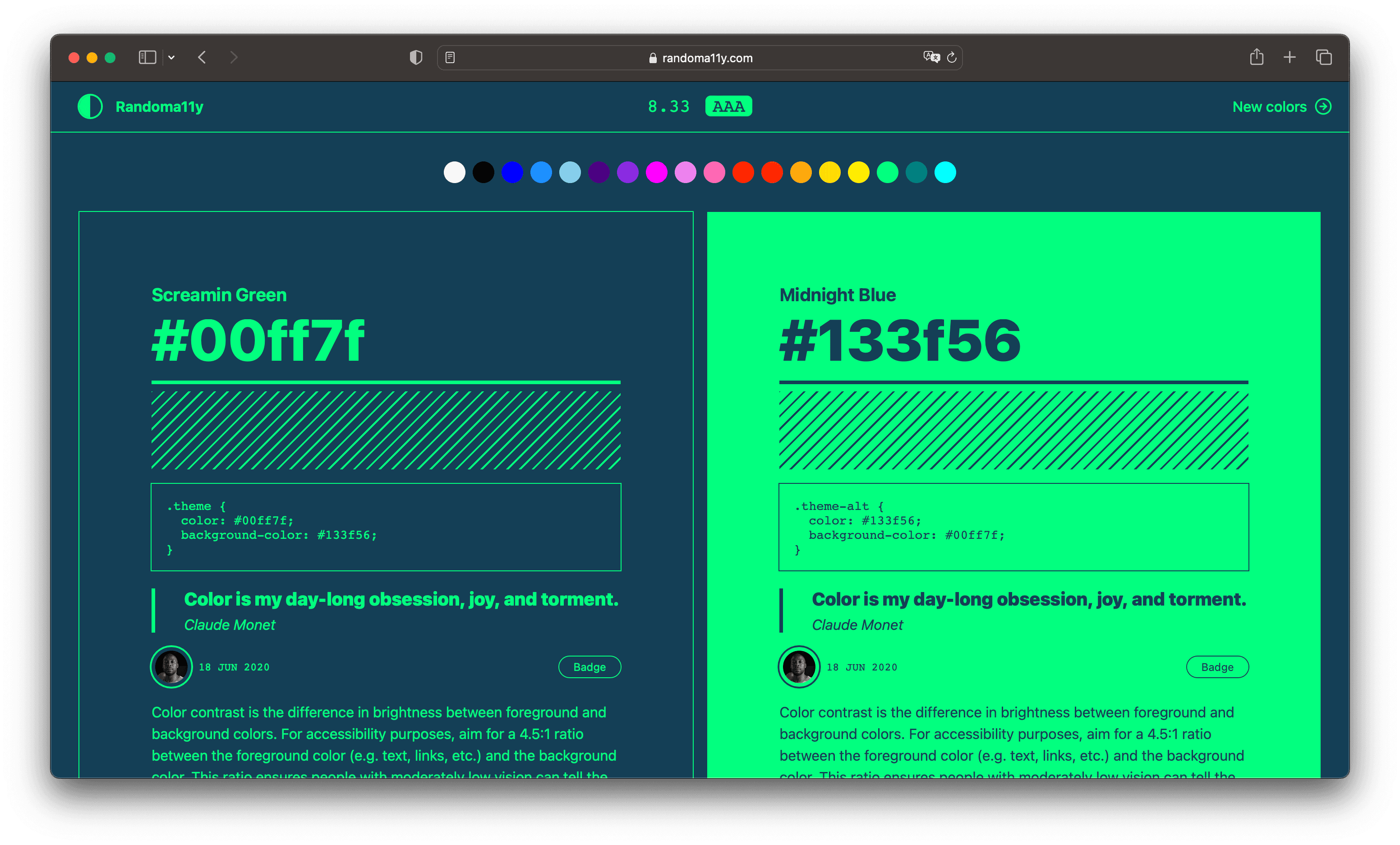
Color contrast plays a significant role in making web content accessible to individuals with visual impairments or color blindness. The Web Content Accessibility Guidelines (WCAG) outline specific standards for color contrast compliance. These standards are categorized into different levels, such as AA and AAA, based on the minimum contrast ratio required to meet each level.
For Level AA compliance, a minimum contrast ratio of 4.5:1 is necessary for normal text, while large text requires a ratio of 3:1. **Level AAA, which represents the gold standard for color contrast accessibility, requires a minimum contrast ratio of 7:1 for normal text and 4.5:1 for large text. **Additionally, an enhanced contrast level demands a minimum ratio of 10:1 for normal text and 7:1 for large text.
While meeting these color contrast standards is crucial, it is important to note that accessibility encompasses more than just color contrast. Websites should also consider other aspects to ensure inclusivity.
Is it enough to get a color contrast of 4.5:1-or more- to meet accessibility AA or AAA?
Well, no. It is crucial to understand that accessibility extends beyond color contrast. Color contrast is just one aspect of accessibility, and websites should also ensure that content is available in alternative formats (transcriptions, captioning, videos, etc.) and that navigation and other features are designed with accessibility in mind (keyboard only, for example).
Beyond Color Contrast: A Holistic Approach to Accessibility
- Alternative Formats: Providing content in alternative formats is essential for accessibility. Transcriptions, captions, and videos with sign language interpretation cater to individuals with hearing impairments. Offering these alternative formats ensures that everyone can access and comprehend the information presented.
- Keyboard Navigation: Designing websites with keyboard-only navigation in mind is crucial for individuals who cannot use a mouse or other pointing devices. This allows them to navigate through the website using keyboard commands alone, ensuring an inclusive experience for all users.
- Assistive Technologies: Accessibility technologies, often designed to assist individuals with disabilities, have become indispensable tools for many people. Screen readers, for example, read aloud the content of a screen, enabling visually impaired users to access digital content effectively. Speech recognition software allows individuals with difficulty typing or using a mouse to control their devices through voice commands. Closed captioning helps individuals who are deaf or hard of hearing follow audio content. These technologies benefit not only those with disabilities but also provide convenience and efficiency for everyone.
Considering these aspects of accessibility alongside color contrast helps create a digital environment that caters to a wider audience.
The Impact of Assistive Technologies

- Screen readers: Screen readers have transformed the digital experience for visually impaired individuals. By audibly conveying website content, software applications, and other digital materials, screen readers enable visually impaired users to navigate and interact with digital content effectively. ==[Yes, next time you ask google how to pronounce a word, think about their primary use.]==
- Speech recognition software: Speech recognition software allows individuals with physical disabilities to control their devices using voice commands. ==[Popular virtual assistants like Siri and Alexa employ this technology to make our lives more convenient and accessible.]==
- Closed captioning: Closed captioning displays text on screens to assist individuals who are deaf or hard of hearing in following audio content. Whether it’s watching videos or participating in live events, closed captioning ensures that everyone can engage with the content irrespective of their hearing abilities. ==[Everyday use: Hmm, your baby is currently napping, and you don’t want to disturb anyone. Therefore, you have decided to turn on the closed captions.]==
These assistive technologies have permeated our daily lives, enriching our experiences and making the digital world more inclusive.
Embracing Accessibility: Resources for Compliance
Building an accessible product requires empathy, inclusivity, and a design mentality that prioritizes the needs of all users. Here are some resources that can help you meet color contrast standards and embrace accessibility:
- Adobe’s Principles of Accessible Design: Adobe provides valuable insights and theory on accessible design, delving into the various aspects of web accessibility beyond color contrast.
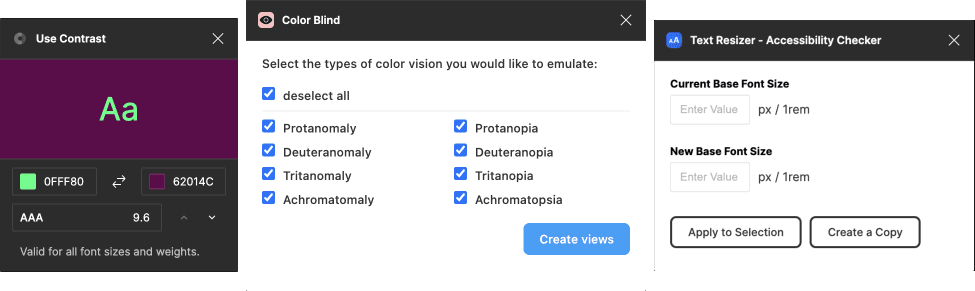
- Randoma11y: A Figma plugin that helps in selecting colors with a contrast ratio of 4.5:1 or more, ensuring compliance with accessibility standards.
- Color Blind: Another Figma plugin that aids in designing with accessibility in mind by simulating different types of color blindness.
- Use Contrast: A Figma plugin for checking the contrast ratio between colors, assisting in maintaining accessibility compliance.

Additionally, Avinash Kaur’s article emphasizes the importance of empathy and inclusive design mentality when approaching accessibility.
Embracing Accessibility: A Wider Audience and Greater Reach
When considering whether to prioritize accessibility in product development, it is important to recognize the potential impact on a broader audience. By ensuring accessibility, you increase the number of people who can access and benefit from your product. While it may require additional time and research, the end result is a wider audience and a more inclusive digital landscape.
In conclusion, accessibility encompasses far more than color contrast. By embracing a holistic approach, considering alternative formats, incorporating keyboard navigation, and leveraging assistive technologies, we can create digital experiences that are truly inclusive. Let’s build products that reach and empower everyone.
Additional Resources for Accessibility Guidelines (nerd stuff):
- ATAG (Authoring Tool Accessibility Guidelines): Addresses authoring tools.
- WCAG (Web Content Accessibility Guidelines): Addresses web content and is used by developers, authoring tools, and accessibility evaluation tools.
- UAAG (User Agent Accessibility Guidelines): Addresses web browsers, media players, and certain aspects of assistive technology.
If you have any questions or would like to discuss this article, please do not hesitate to contact me.
I hope you enjoyed this post. See you soon.